Projects

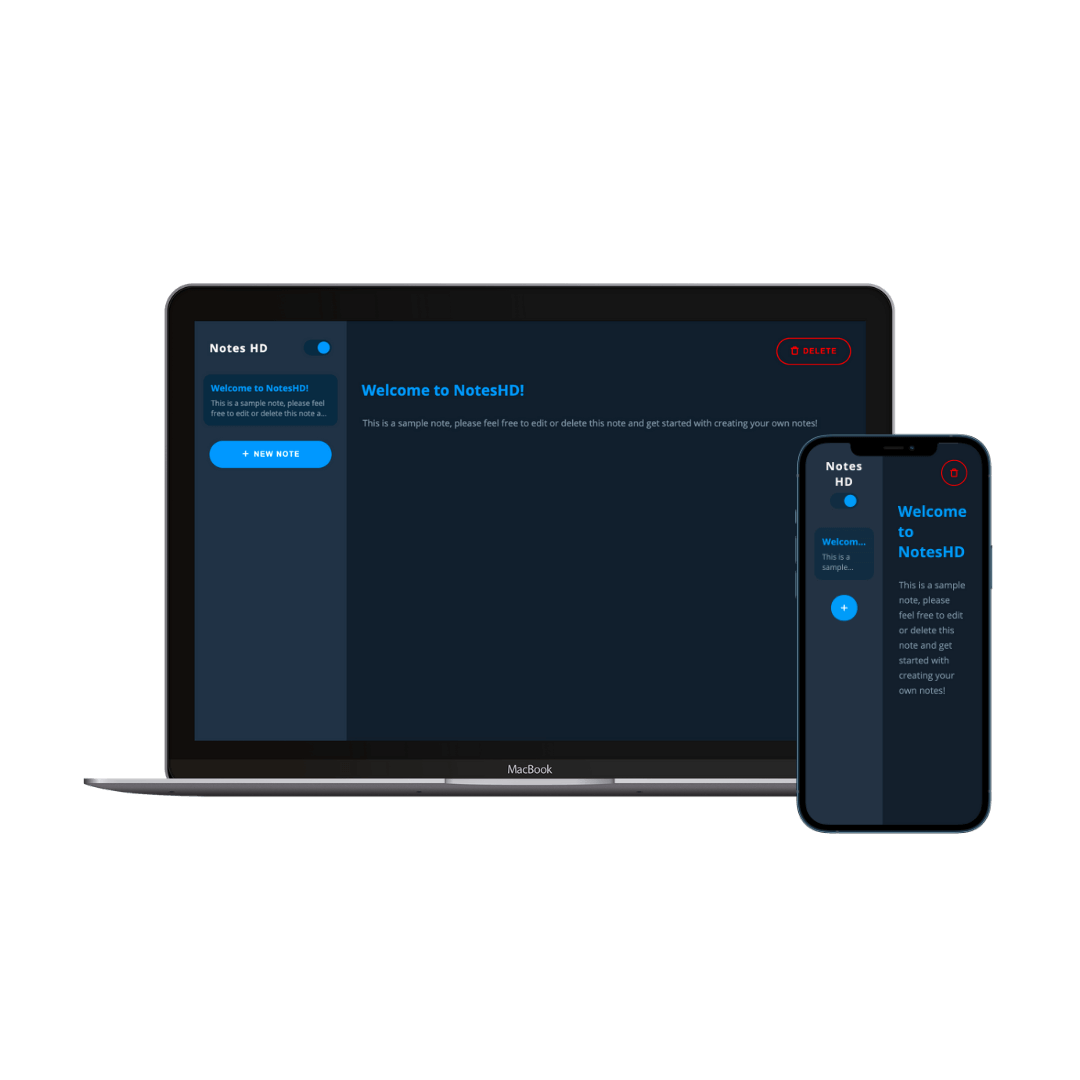
NotesHD
Made at GetYourMentor, reviewed by Kushagra Gour
This webapp, built using
HTML, CSS and
vanillaJS, is a simple note
taking app. The app uses
localStorage to save the notes
and hence they're not lost even if you close your tab/browser. The
app also provides support for
light and dark themes so that
you can choose one according to your preference.
Check this app out and share your feedback with me!
Source Code

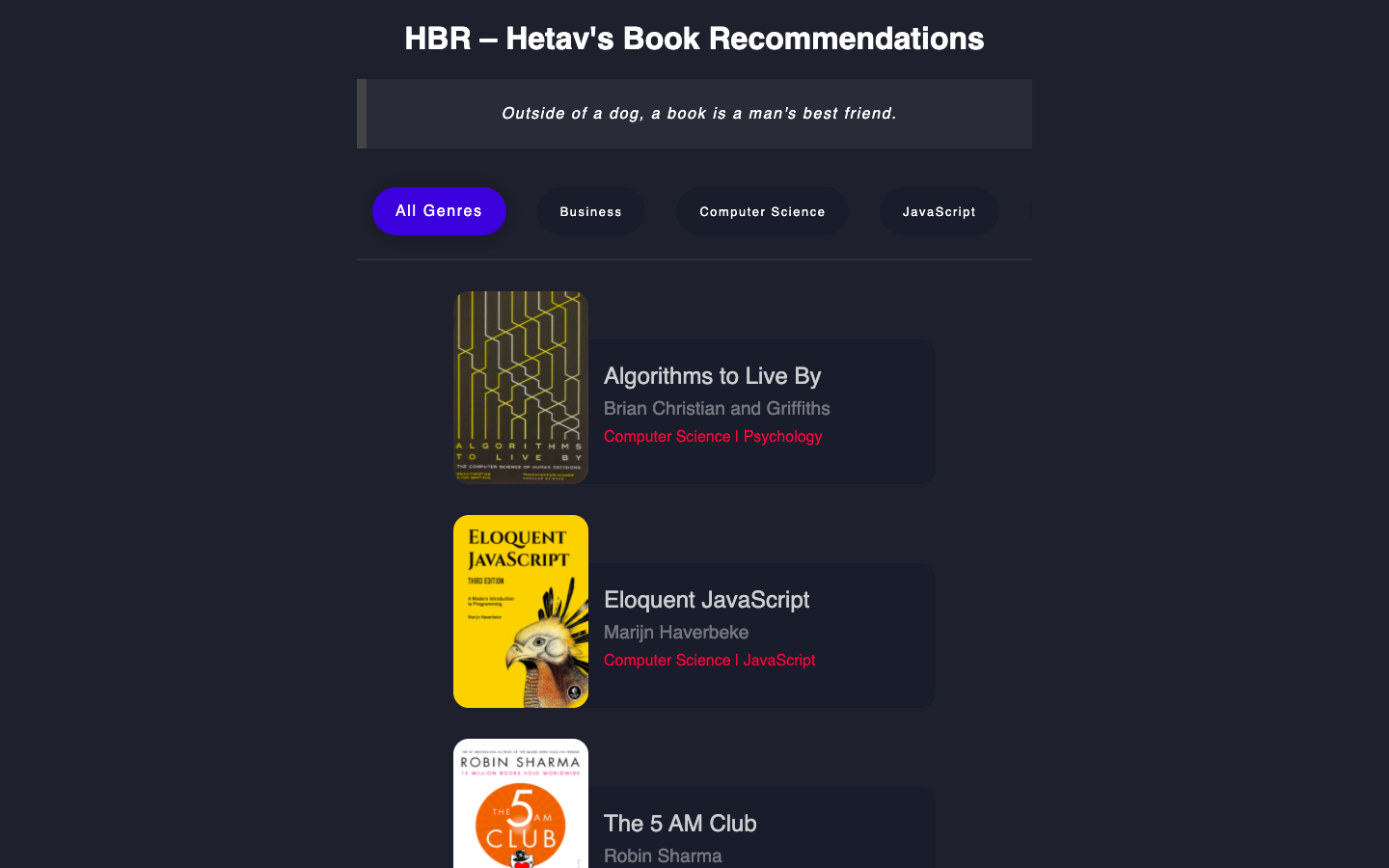
HBR – Hetav's Book Recommendations
Made at neog.camp with Tanay Pratap
This webapp, built using
HTML, CSS and
ReactJS, keeps a track of my
recommended reads. Do you love reading books too? This webapp will
help you scroll through my top recommendations. The books are
well categorized across different genres
with
each book belonging to multiple genres.
The genre filter will come in handy to you if only like books of a
particular genre.
Check this app out and hit me up if you'd love to discuss any of
these books!
Source Code

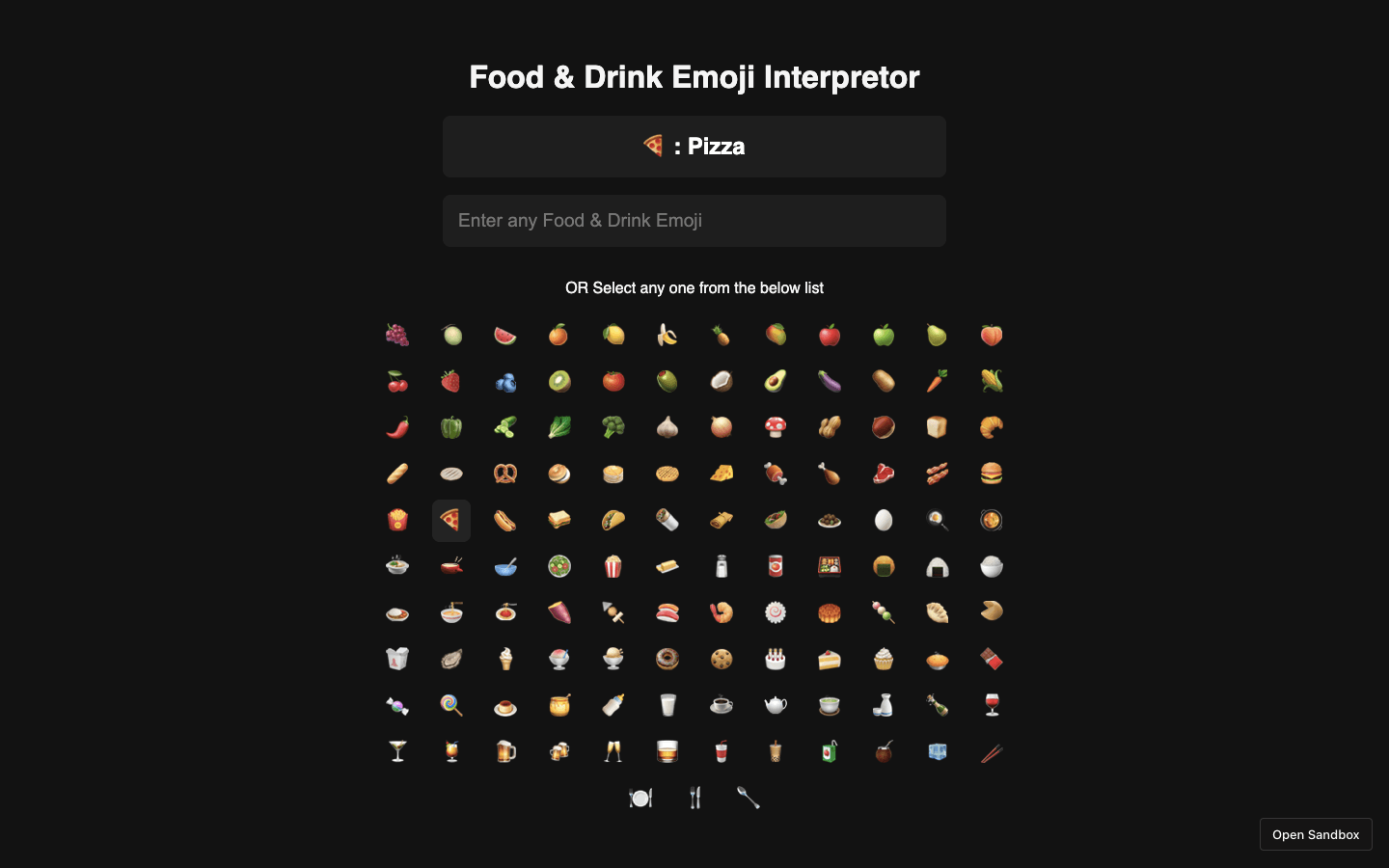
Food & Drink Emoji Interpretor
Made at neog.camp with Tanay Pratap
This webapp, built with
HTML, CSS and
ReactJS, would help you
understand the meaning food and drink emojis. Do you usually have
tough time interpreting new emojis? I'm sure this app will come in
handy. Just
paste the emoji in the searchbar, that your friend sent you or
tap around through the emojis we
have and improve your emoji vocab!
I'd love you to check this app out and let me know how many new
emojis you learnt after using this app.
Source Code

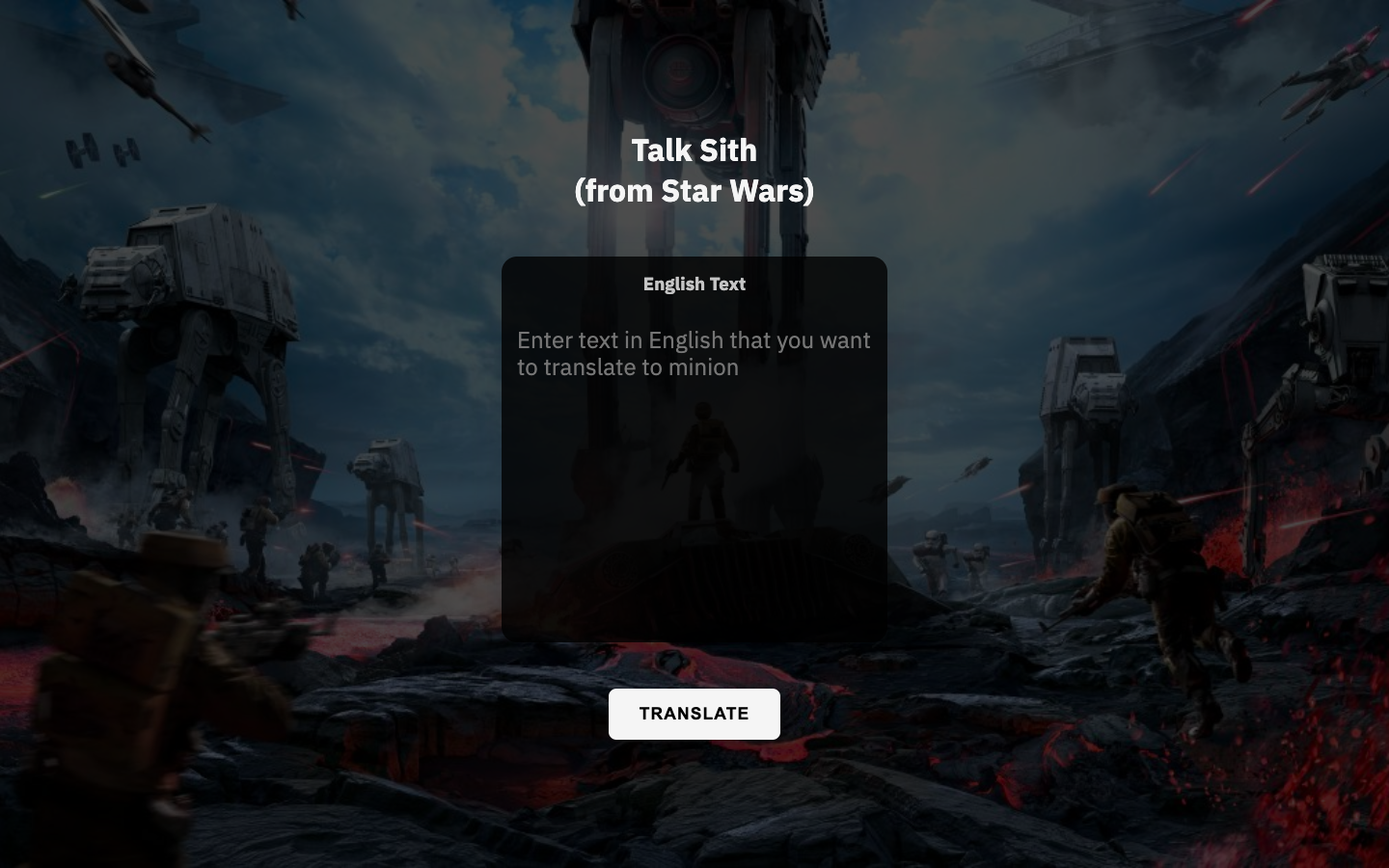
Sith Translator
Made at neog.camp with Tanay Pratap
This webapp, built using
HTML, CSS, vanilla JavaScript
and funtranslation API, will
help you translate plain
English text to Sith language
from Starwars. If you're a Starwars fan, at some point, you must've
wanted to talk in the Starwars language and this app will help you
do exactly that.
I'd love you to check this app out and let me know what translations
did you try and how fun was that!
Source Code

Minion Translator
Made at neog.camp with Tanay Pratap
This webapp, built using
HTML, CSS, vanilla JavaScript
and funtranslation API, will
help you translate plain
English text to Minionese language
from Minions. If you're a Minions fan, at some point, you must've
wanted to talk in the Minions language and this app will help you do
exactly that.
I'd love you to check this app out and let me know what translations
did you try and how fun was that!
Source Code

Netflix Clone
This project is built using React, Firebase and Styled Components (with vanilla CSS). The web app consists of four pages: Homepage, Sign In, Sign Up and Browse and they've been implemented using protected routes with auth listeners (authentication handled by Firebase) and React Router for routing. The data from Firebase Firestore is retrieved using a custom hook. The search functionality has been implemented using Fuse.js. I have also used Compound Components design pattern for developing the UI.
Live DemoSource Code

myLCJ App
This mobile app is built for an NGO to manage their events and members. It is built using Flutter and Firebase. Main features of the app include authentication (handled by Firebase), RSVP based on user group, attendance using QR Code and location based constraints, photo sharing portal, realtime statistics and achievements based on events attended in different categories, dynamic notifications (handled by OneSignal). The users can also switch between light and dark theme as per their choice.
Play StoreApp Store

COVID-19 Dashboard
This project has been developed in python using Pandas, Numpy, Plotly for charts, Streamlit for developing UI and hosting. The live data is fetched through API by CSSE, John Hopkins University. The Dashboard displays number of Confirmed, Death and Recovered Cases across the world and also for a selected country, along with graphical representation of the same and a graph indicating number of daily cases in that country. The Dashboard also has a Race Bar Chart showing the trend in top 10 worst hit countries from March'20 to current date (which is generated using Flourish Studio).
Live DemoSource Code

CLI Quiz App 2 – The Mentalist | Silicon Valley | Suits
Made at neog.camp with Tanay Pratap
A fun CLI Quiz App for The Mentalist, Silicon Valley or Suits fan. This app is made in JavaScript. Choose your favourite TV Show and take a 5 questions quiz. Each correct answer gets you 2 points. Take the quiz and show off how well you know your favourite TV Show!
Live DemoSource Code

CLI Quiz App 1 – Do You Know Me?
Made at neog.camp with Tanay Pratap
A fun CLI Quiz App to check how well you know me! The app is made using JavaScript. It consists of 5 questions related to me and you score 2 points for each correct answer. Think you know me well? Take the quiz and see if you do!
Live DemoSource Code